本文共 2130 字,大约阅读时间需要 7 分钟。
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
GitHub地址是:
安装 node.js
安装vue-cli的前提是你已经安装了npm,安装npm你可以直接下载node的安装包进行安装,可以直接到中文官网下载安装包。
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。

安装 vue-cli
安装好了 node,我们可以直接全局安装 vue-cli:
npm install -g vue-cli但是这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置 cnpm,使用cnpm来安装
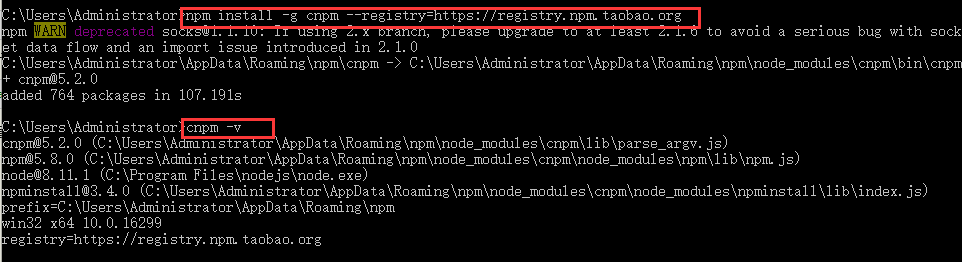
npm install -g cnpm --registry=https://registry.npm.taobao.org

如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存
同样可以使用 cnpm -v 查看是否安装成功
然后使用 cnpm 安装 vue-cli 和 webpack,最新的 vue 项目模板中,都带有 webpack 插件,所以这里可以不安装 webpack。
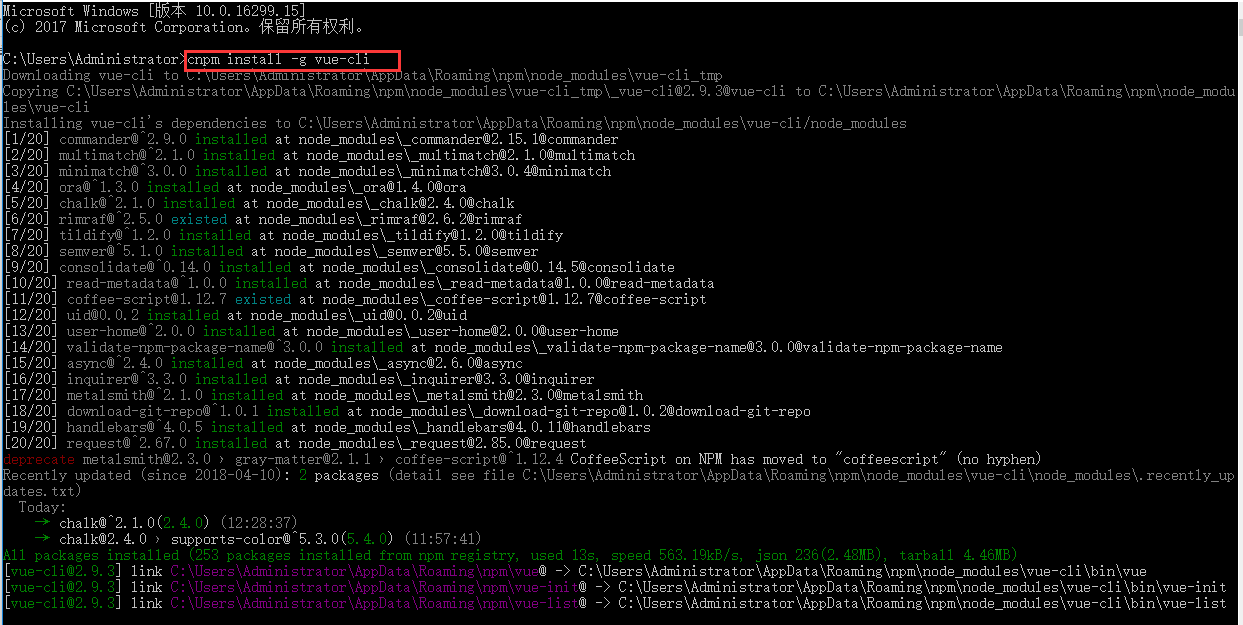
cnpm install -g vue-cli

安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。

生成项目
我们用vue init命令来初始化项目,具体看一下这条命令的使用方法。
vue init
init:表示我要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方为我们提供了5种模板,
webpack-一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
webpack-simple-一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
browserify-一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
browserify-simple-一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
simple-一个最简单的单页应用模板。
<project-name>:标识项目名称,这个你可以根据自己的项目来起名字。
在实际开发中,一般我们都会使用webpack这个模板,那我们这里也安装这个模板,在命令行输入以下命令:
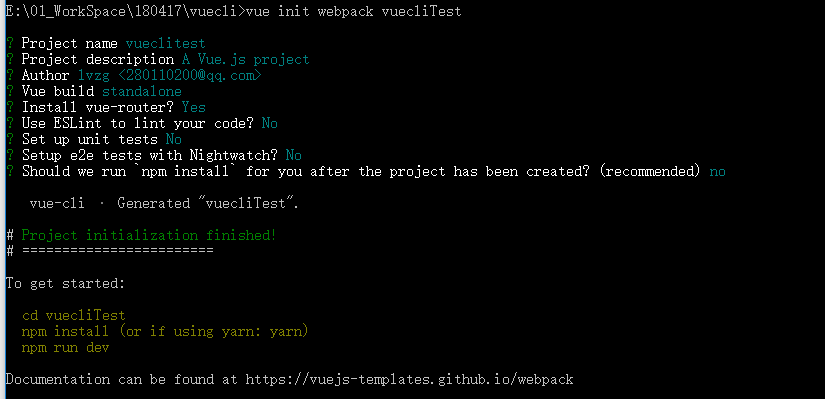
vue init webpack vuecliTest
输入命令后,会询问我们几个简单的选项,我们根据自己的需要进行填写就可以了。
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n,如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n

命令行出现上面的文字,说明我们已经初始化好了第一步。命令行提示我们现在可以作的三件事情。
1、cd vuecliTest 进入我们的vue项目目录。
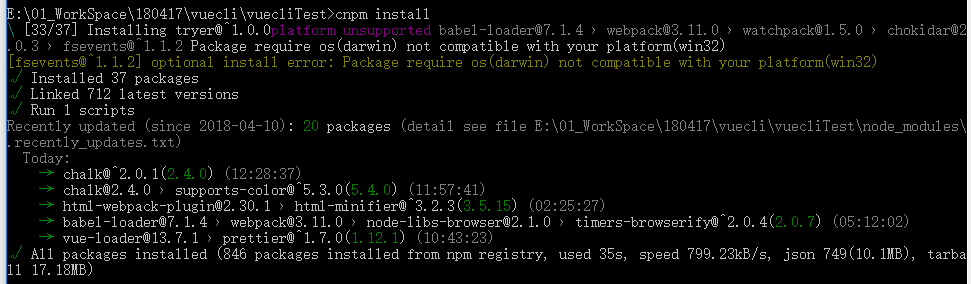
2、cnpm install 安装我们的项目依赖包,也就是安装package.json里的包,如果你网速不好,你也可以使用cnpm install 来安装。

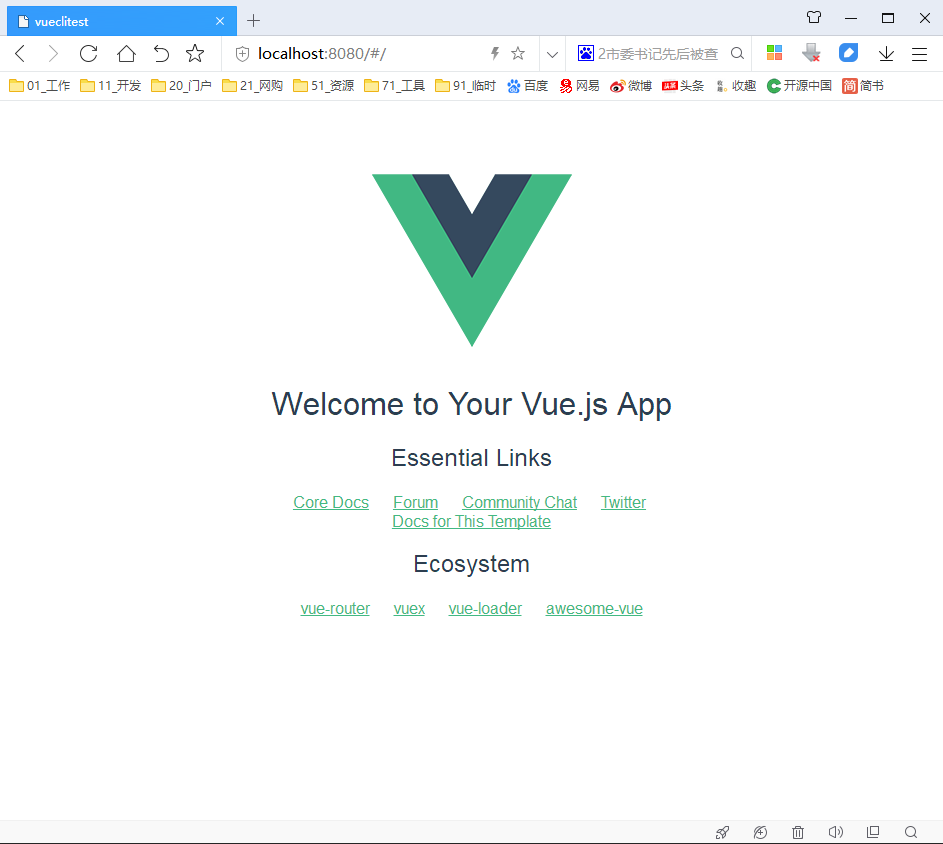
3、npm run dev 开发模式下运行我们的程序。给我们自动构建了开发用的服务器环境和在浏览器中打开,并实时监视我们的代码更改,即时呈现给我们。

出现这个页面,说明我们的初始化已经成功,现在可以快乐的玩耍了。
项目打包上线
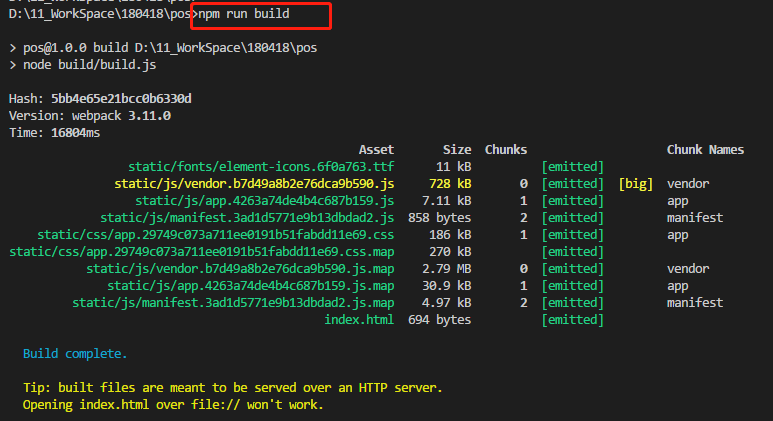
在命令行中用npm run build 进行打包
npm run build

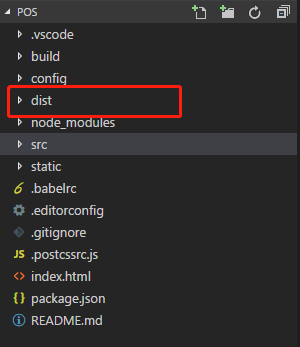
打包完成之后项目目录中会多一个dist的目录,这个就是打包之后的代码,可以直接拿去部署就可以。

打包之前,需要注意,需要把绝对路径改为相对路径,更改方式如下:
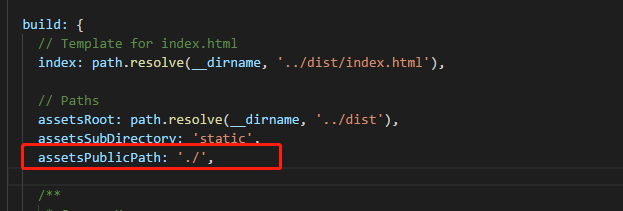
打开config/index.js 会看到一个build属性,这里就我们打包的基本配置了。你在这里可以修改打包的目录,打包的文件名。最重要的是一定要把绝对目录改为相对目录。
assetsPublicPath:'./'

原文发布时间为:2018年04月17日原文作者:
本文来源: 如需转载请联系原作者